SEO isn't the smoke and mirrors that it was 5 years ago. There's no more secret META tags, no more hiding content using white text on white backgrounds, and no more submitting your site to 1000s of directories. Content is now king of Google. Here are 5 simple hacks you can do to your website right now to improve SEO rankings:
 1) Fix Your Page <title> Tags
1) Fix Your Page <title> Tags
In addition to being what your users will see across the top of their browser when viewing a page, this is probably one of the most important "tags" to Google. The <title> tag should be used almost as if it was a long-tail keyword that someone is searching for - without being to "keyword-y".
For example, let's look at an "Our Services" page. You might have something like this:
<title>Meticulosity - Our Services</title>
That's not going to tell Google anything about your page. Instead, lets use some non-spamy sounding keywords:
<title>Ecommerce and Web Design Services - Meticulosity</title>
Notice that I put my company name AFTER the keywords. Also, I'm not keyword stuffing or being spamy at all - I in fact offer these services.
You can probably fix all your <title> tags in 10-15 minutes across your whole site!
2) Make Sure Each Page has an <h1> Tag as the Page Title
Another quick fix - does each one of your pages have an <h1> tag near the top, and does it describe in an SEO friendly way what that page is about? Make sure you don't just have your title as a <div> or a <span> tag with some styling - make sure its a <h1> tag!
Now for the content of your <h1>, maybe your About Us page has:
<h1>About Us</h1>
The <h1> tag is arguably the most important tag on your page after the <title> tag. Make sure you use it to describe what that page is about with some SEO juice:
<h1>Saratoga Springs, NY Web Design</h1>
That tag would have a lot more keyword strength!
3) You Can Ignore META Keywords, But Not Description
You don't even need to bother with <meta> keywords anymore, but make sure you're using the description tag - and using it PROPERLY!
But wait - you've read articles that says Google doesn't weigh the description tag as part of the algorithm... That's right - it doesn't actually have any weight on your SEO rankings! However, it's your call-to-action on Google's listings.
If you don't provide a good <meta> description, Google will just find some random relevant-ish text from your page and show that. If you provide one, Google will most likely show that instead. If you have a concise high-quality description it will show in google results and help call people to click on your page.
For example, here's our <meta> description tag:
<meta name="description" content="Custom 3dcart templates, custom Bigcommerce templates, Magento development, and ecommerce website design backed by years of experience in online retail.">
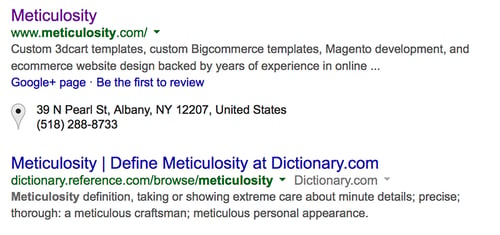
And when you Google "Meticulosity" - if we didn't provide that, you'd probably get a random paragraph that uses the word Meticulosity. Instead, you see this:

Instead of random text, you see a sentence that tells you exactly what we do and that will hopefully make you click through to our website.
4) Make Sure You Use Alt Tags in Images
Using <img alt=""> is a quick and simple hack. It doesn't carry a ton of weight in your Google rankings, but it's so simple to do as you embed images on your website you should just do it. If you have time, you could go through every page and fix them - but if not, at least create them on new images you're putting up. Pretty much every CMS like WordPress, HubSpot, or even Drupal make this super easy. Again, use text with some keyword relevance, so instead of this:
<img alt="Cat.jpg">
Try this:
<img alt="Ecommerce Web Design">
On that same note, another quick win - instead of naming your images something like "Cat.jpg" - name them using your keywords, like "ecommerce-web-design.jpg".
5) Use Bulleted Lists in Content
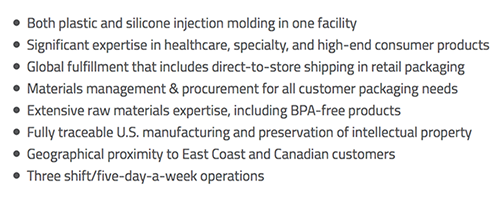
This one is great for your users and Google, since bulleted <ul> lists have more weight then a paragraph of text. For example, on your "Our Services" page, have a short bulleted list within your content that says what you do using good long-tailed keyword items:

This practice will also make it easier for content readers to quickly scan what services you offer, possibly increasing conversion rates on your pages!