Google calls image optimization both “an art and a science” and it couldn’t be more true. There are so many variables that go into image optimization for websites that it’s hard to know exactly where to start and which factors are more important than others. We’ve done a lot of the legwork for you and have made a list:
Saving Your Images
1. Image Size
Large, clear images are great. People shopping online want to feel like they really know what they’re getting before they order. But – large images can take up a lot of important real estate on a page and can really slow down page load time, which is a known issue for getting good Google rankings. To have nice large images without compromising page load time, let people have the option of clicking a thumbnail to open a larger image. As a rule of thumb, try to keep your image file size below 70kb.
Not sure if your pages load quickly? Use Google’s Speed Test Tool to see if any of your pages are loading too slowly.
2. Image Resolution
Super high res photos can slow down a page, but low res images are unlikely to deliver a sale. What do you do?! Save your images for web and compress them to keep them looking sharp without slowing things down. Work with your development/design team to come up with a company standard on how to handle image compression and integration on the site.
3. Image Type
There are three image file types that you’ll typically encounter when adding images to your site: JPEG, GIF, and PNG. JPEG images (.jpg) are pretty common and are the main image type you’ll encounter across the web. You can compress them and still maintain good quality images. GIFs are lower quality, but you can have animation, which always makes for a good time!
PNG images are becoming more frequently used on websites as they can support more colors than GIF files, but they are still not at the popularity level of JPEGs which can deliver the same quality in a smaller file size.
For an ecommerce site it’s generally best practice to use JPEG image files. They can be resized and maintain good quality and they don’t weigh down the load page of the site.
4. Image Name
Your phone/camera/whatever is going to name your image files something sequential and nonsensical by default, e.g. IMG546.jpg, 20170110256.jpg, etc. You don’t want your online photos to have those names on the site, you want to name them what they really are, in plain English, using words that people will choose to search for them by.

This product is a customizable flask for a best man. You should do a little keyword research to see if you should use “Engraved Best Man Flask”, “Customized Best Man Flask” or “Personalized Flask for Best Man” but your image name will be something along those lines: Personalized-Best-Man-Flask.jpg
As you add more products and have more variations, add those to your product names as well. Watch your analytics to see which keywords people are using to find your products and be sure to leverage those in your image names.
Adding Images to Your Site
1. Image Alt Tags
Your image alt tags identify what your image is to the search engine crawlers and to page readers. They are also what show if your images fail to load on the site. You want to make these descriptive and relevant to the image so that they can help with optimization and rankings, but more importantly can help your website visitor in the event that your images aren’t displaying.
Your image alt tags will likely be similar to your product name and/or image file name.

You could further optimize these socks to include that they are “ladies” socks.
Do: include model or part names, gender/size specifications or other unique identifiers.
Do not: include prices, CTAs, or superlatives like “lowest price ever!” in your product photo alt tags.
2. Thumbnails
One of the biggest issues on ecommerce websites is thumbnail images slowing down pages. Using large size high res images that have simply been resized to be a thumbnail is going to kill your page speed and cause pages to take FOREVER to load. Make sure your thumbnails are saved in small sizes, and in lower quality, if your pages are slow to load. Website users are more forgiving of a low res thumbnail than they are for a slow site. Have those thumbnails open a larger, high res image when clicked on so that your visitors can still see the products in detail.
3. Unique Images
Using the same default manufacturer photo for your product images isn’t going to differentiate you from the next site. Includemages of different angles, of people using/wearing your products, or of your products in different settings. Get a close-up of the fabric/materials, and if you’re getting some FAQs about features, sizes, etc., include pictures that can help answer those questions.
Don’t forget to add in image alt tags to those images as well!

The “inside the bag” shot? Check!
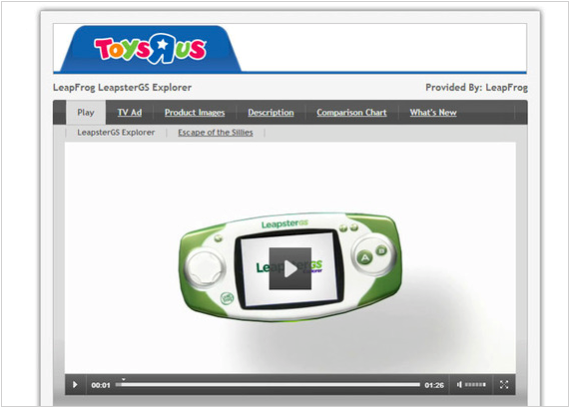
4. Video
Don’t stop at just some still photos, video is a HUGE medium and offers lots of optimization potential. Toys’R’Us does a great job of integrating video content in with their product descriptions and images:

Image Indexing
One often overlooked source of website traffic is image search. People use Google Image Search a LOT and making sure that your products are showing up can be a great way to get new website visitors and customers who started their search by looking through product images.
Submitting an Image Sitemap to Google can help them find and index your images and increase the chances that your images will show up in Image Search. Google has a great resource on Image Sitemaps here.
Creating Images
If you’re a designer or a developer and you’re tasked with creating imagery for your website, I would strongly suggest checking out Google’s Developer Resource for image optimization.