If you haven’t heard that the future is mobile first, well, you aren’t reading enough. It’s been established that Google directive is mobile first, that good user experience is mobile first and if you want to remain competitive, you need to be mobile first.
At Meticulosity, we’re all-in on a great user experience and that means we’re all-in on the mobile experience, including Accelerated Mobile Pages or AMP.
AMP Content for a Better User Experience
Google’s AMP Project (Accelerated Mobile Pages Project) is an initiative to speed up webpages for mobile device users to help them have a better user experience (UX). Essentially, this means stripping out all the bloated code on the page so that you can quickly load the content. What you’re left with is clean, easy to read content that’s quick to load.

AMP is pretty easy to set up for most sites. You can read more about implementation here and depending on your CMS, you might even have a one-step “enable AMP” option in your content settings. There are some considerations before you implement it (jump to the end of the article if that’s what you’re here for).
AMP Content for Increased Rankings
If you use your mobile device to search Google, you’ve seen AMP results already. They’re the ones with the cool lightning bolt in them. You’ll see them aside news stories and organic listings that are AMP enabled. You’ll also notice that the majority of listings are AMP enabled though I would guess that only a small portion of the internet has AMP in place — an indication that AMP content receives some preferential rankings.
![]()
AMP is not restricted to text; images, videos and other content content on AMP enabled pages with structured data markup can and will show up in the mobile search results. This means better image and video search visibility for your site!
Most mobile search results listings are now full of AMP results of various types and if you don’t have AMP in place, you are very likely missing out on potential search engine results pages (SERP) placements.
AMP Content for Website Traffic
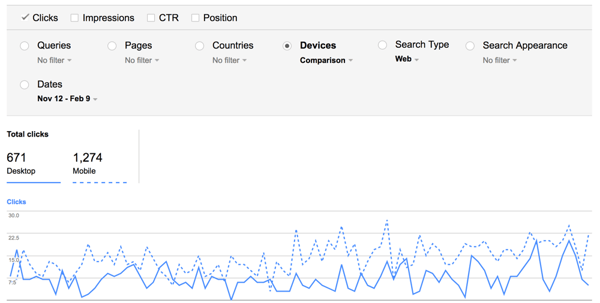
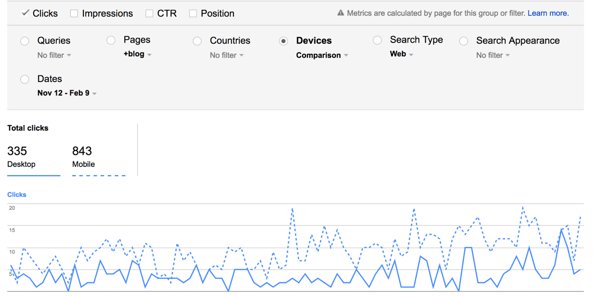
If you’re not AMP enabled and you’re not getting mobile SERP visibility, you’re going to miss out on the traffic opportunities that AMP brings. Mobile traffic has been increasing steadily over the past few years and for many of our clients, mobile traffic exceeds desktop traffic. For this client below, mobile traffic from Google Search is almost double that of desktop.

If we filter this down to only the blog articles on the site, the content that is AMP enabled, we see that mobile traffic is more than double – it’s almost triple! – desktop traffic.

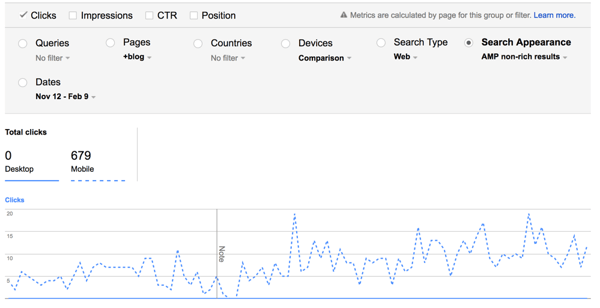
But how much of that is due to AMP? Thankfully, I don’t have to make any fancy extrapolations because Google Search Console already tells you how much AMP traffic you’re getting. For this particular client, 679 mobile visits to the blog in the last 90 days were to AMP enabled pages. That’s 679 of the 843 total visits to the blog from mobile devices. That’s 81%. Eighty one percent of our mobile blog traffic is for AMP content.

I’m not one to make outlandish claims, but I’d make the leap here to say that if we did not have AMP enabled for this client, their mobile traffic would be at least half of what it is now. While our content is great (props to our Marketing team!) it’s the competitive advantage of AMP that’s making a good chunk of the difference.
AMP for Conversion Rates
Stripping out most of the webpage elements doesn’t mean you have to sacrifice your conversion funnel. You won’t be able to rely on pop-ups or the CTAs that you use in your site template to encourage conversion but you can still integrate CTAs into your content. It’s also very important that you’re optimizing your content pieces to have the right links to other internal pages that the article reader might be interested in. Your fantastic article got someone to the site, now it’s up to you to keep them there.
Most importantly, if you have AMP enabled content for your blog make sure the rest of your site is mobile friendly or no one will stay on your site to complete the conversion.

If your website relies on advertising revenue, you'll be stoked to hear that AMP pages are seeing huge increases in advertising revenue over their non-AMP counterparts. If you're an advertiser, AMPHTML is going to be the key to get your ads loading quick on AMP publisher pages.
AMP for Email, Stories & Everything
AMP is not just fancy markup for your content pages. AMP is taking over user experiences everywhere.
- AMP for Email - interactive content that is up-to-date in real-time without having to leave your email
- AMP Stories - visually driven news stories on the internet. Here's a great article on how to make your first AMP story.
To be Mobile First, You Need AMP
You know you need to design for mobile first. You know that mobile traffic is growing. Hopefully you now also know that if you want to be competitive in the mobile landscape, you need to be using AMP.
Considerations for Implementing AMP Use HTTPS Protocol.
You should be using this already and if you aren’t, here’s a heads up that your deadline is July. While HTTPS isn’t a requirement for AMP per se, it is a requirement for videos, iframes and other elements so you might as well just use HTTPS.
Don’t Trust the Defaults.
If your CMS has an easy peasy “enable AMP” option, don’t expect it to just automatically look good. You will very likely have to tweak colors, fonts, etc. to get your AMP content to align with your brand standards.
Review Your Images
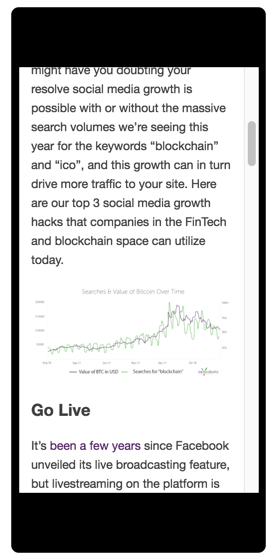
Most images translate to AMP without issue, but if you have large images with small elements (like the graphs in this blog post!) they might look like garbage in AMP. It’s always a good idea to do a spot-check to make sure your images come through OK.

Missing Data in Google Analytics
There is a bit of a gap in Google Analytics when it comes to AMP. Because all that ‘extra’ coding of the page is being stripped out, that means that Google Analytics can hit the chopping blog as well. The good news is that you can get a decent amount of data in Google Analytics, Google Search Console can provide even more, and if you’re feeling ambitious there’s an official workaround for it.
It Can Break Your Site
While I advocate AMP enablement for article and content-focused pages, you always need to exercise caution when making changes like this to your site. For large, dynamic sites you’ll want to make sure your development team is involved – and has experience doing this! – to ensure you don’t inadvertently take your site down. If you have a dynamic site that is JavaScript and CSS heavy, you will likely have a few other considerations when enabling AMP. Always pass it by development before flipping the switch!